How to Fix Broken Website Links
You always want links to be relative to the root directory of your website.
Often, clients attempt to update their website only to find that links do not work, images do not show, or something breaks. This is how you fix it! Read on to discover how to properly link files.
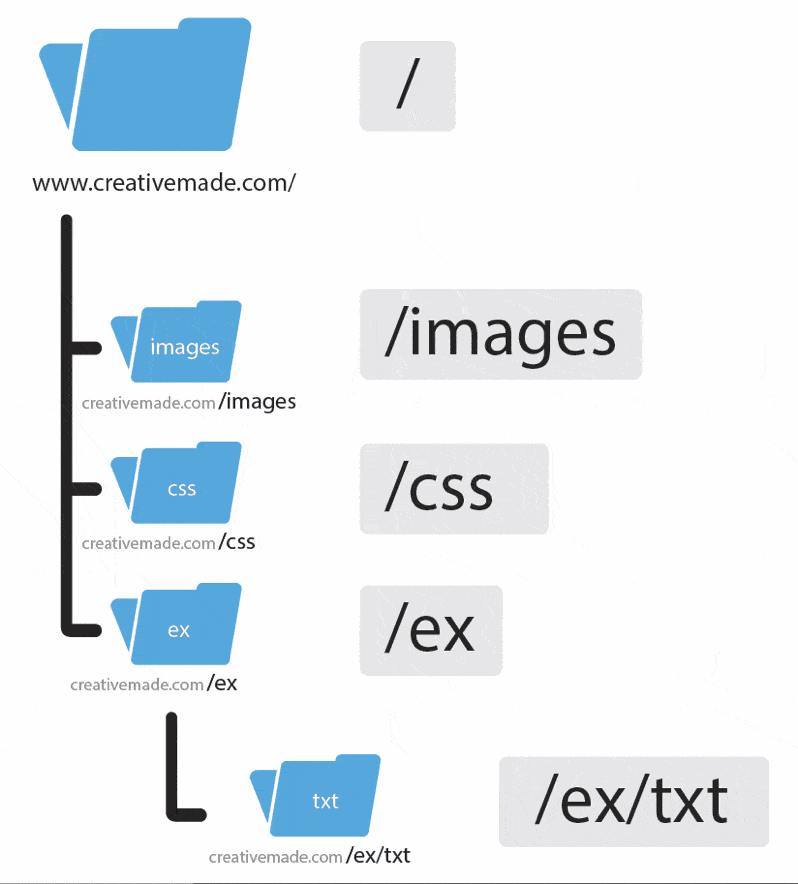
The Root Directory
This is the top folder, and generally what displays when you visit your domain URL. Now, you don’t have to type in your entire domain name, but instead can reference this root directory. Remember, these are all just folders, so think of them like folders on your computer. The root directory is like your \username\ folder on your computer, except it goes to your server as www.username.com/ instead. And the folders beneath, are just like folders in your \username\ folder on your computer.
Don’t link relative to the document
This is the confusing part, because you can create a link with or without referencing your root directory. So you can have /example.html display as www.yourdomain.com/example.html OR you can make the link example.html display as www.yourdomain.com/example.html – and as long as the file you’re editing is also in the same folder as the one your are linking, this works.
Link relative to the root directory
So what happens if you have a file in /css and want to reference a file in /images? Easy, you reference the root directory! If you’re editing stylesheet.css that lives in /css, and you want to point to file.jpg that lives in /images, your link is written as /images/file.jpg! Why is this tricky? Because commonly, you’ll work in the root directory, so you don’t reference it. Linking to portfolio.html works fine, you don’t need to add the slash ( / ) for it to work. The problem occurs though, where maybe your entire navigation menu doesn’t reference the root. So what happens when a page link that references portfolio.html, get’s put into a folder such as /ex ? It then references /ex/portfolio.html! Had you make the link relative to the root directory, it would still reference /portfolio.html.